BRYENNE KAY
Refonte du site Web des services de santé mentale de la C.-B.
Aider à mettre en relation les professionnels et les personnes ayant besoin de soins intensifs avec les services dont ils ont besoin.

Situation
Mon rôle
-
Conceptrice UX
-
Chercheuse UX
-
Analyste des données
Mon équippe
-
Chef de projet
-
Stratège de contenu
-
Responsable technique WordPress
-
Développeurs front-end
-
Ingénieurs QA
Bref
British Columbia Mental Health and Substance Use est un service provincial qui vise à « prendre soin des personnes ayant des problèmes complexes de santé mentale et de consommation d’alcool ou d’autres drogues ». Ils devaient remanier leur site Web pour améliorer l’expérience utilisateur, en facilitant l’accès aux ressources vitales et en mettant en valeur leurs recherches uniques pour les professionnels de la santé et les personnes touchées. Le BCMHSUS est un service provincial qui aide les professionnels de la santé et les chercheurs à accéder aux outils et aux références nécessaires pour les personnes en détresse critique souffrant de problèmes de santé mentale ou liés à l’usage de substances.
Le défi
La mission du BCMHSUS est d’aider les gens à recevoir de l’aide. Leur site Web précédent ne répondait pas à ce besoin. J’ai dû équilibrer les énormes quantités d’information qui variaient entre les groupes de manière cohérente, sans que cela ne soit clinique.
Il était également très important pour le BCMHSUS de mettre en évidence les travaux de recherche qui le distinguent d’autres institutions similaires.
Remarque : Il s’agit du site pilote pour une série de 14 sites Web utilisant le système de conception PHSA que j’ai créé
Le BCMHSUS a eu pour objectif de remanier son site Web afin d’améliorer l’expérience utilisateur, en facilitant l’accès aux ressources vitales pour les professionnels de la santé et ceux qui sont touchés. Ensemble, nous avons développé une plateforme accessible et centrée sur l’utilisateur qui simplifie la navigation et appuie leur mission de fournir des soins et un soutien complets.
Déroulement du projet
Le projet de refonte du site BCMHSUS a été réalisé en partenariat avec EvolvingWeb, une agence web et de design. Comme cela arrive parfois dans un organisme dont les ressources sont variables, je n’ai pas vraiment participé au lancement ou aux discussions préliminaires avec les intervenants et j’ai donc dû faire un petit rattrapage. Je me suis mise au courant, puis j’ai rejoint et dirigé certaines des activités UX, avant de collaborer avec le concepteur d’interface utilisateur. Pendant la phase de conception et les étapes de développement UX, j’ai travaillé en étroite collaboration avec les développeurs et le responsable technique de Drupal. Il s’agissait du projet pilote pour 14 autres sites Web de PHSA (voir l’étude de cas sur la conception des systèmes de PHSA ici), de sorte que les analyses ont été mises en place et qu’on a mis l’accent sur la documentation afin que nous puissions éclairer les projets futurs avec nos idées.
Découverte UX
UX design
Validation
Développement
Entretien
Activités et processus de découverte UX
Comprendre la situation actuelle du site Web
Avec le budget et les contraintes de temps extrêmement serrées (ils avaient l'obligation légale de respecter la date de mise en service), il n'y avait donc aucune marge d'erreur du côté de la conception ou du développement. Nous avons choisi d'utiliser nos ressources pour mener à bien :
01
Questionnaire sur la stratégie
Nous avons créé un questionnaire de sondage qui a été envoyé aux parties prenantes pour aider à clarifier la priorisation du public, les objectifs organisationnels et les commentaires directs des utilisateurs.
03
Analyse comparative
Avec l’équipe de l’IU, nous avons analysé les sites Web des organismes de santé et de soutien afin d’identifier les possibilités et les domaines à améliorer.
02
Atelier sur la vision et les objectifs
En collaboration avec les parties prenantes, nous avons tenu un atelier pour nous aligner sur les objectifs commerciaux et le sentiment du nouveau site Web.
03
Atelier sur les user persona
Encore une fois, avec les parties prenantes, nous avons animé un atelier sur le parcours utilisateur pour découvrir les besoins, comportements et points faibles des utilisateurs afin de guider l’orientation du projet.
Résultats du questionnaire sur la stratégie
Comprendre les objectifs commerciaux et l'industrie
Nous avons identifié les principaux thèmes, la hiérarchisation des publics, les objectifs organisationnels du site web, ainsi que ce que les parties prenantes voulaient obtenir du nouveau site web.
Thèmes principaux
-
Être un espace inclusif et culturellement sûr pour la communauté autochtone
-
Améliorer la navigation et l’expérience utilisateur globale du site
Priorisation de l’audience
-
Professionnels de la santé clinique
-
Administrateurs de la santé
-
Patients, clients et membres de la famille
-
Employés potentiels
Objectifs organisationnels
-
Promouvoir les travaux et les installations de recherche en santé uniques et innovatrices
-
Promotion de la santé
-
Efforts de recrutement

Ateliers sur la vision et les objectifs et le parcours de l’utilisateur - correction des hypothèses
Parler aux travailleurs et aux familles qui utilisent le site
La plus grande erreur dans les hypothèses initiales était que nous aurions besoin de concevoir pour des alertes et pour des bannières très visibles "en cas d’urgence". Les discussions de notre équipe ont porté sur la façon de présenter des renseignements très importants aux personnes qui sont en détresse extrême. Comme nous l’avons appris en parlant aux employés du BCMHSUS, ce n’est pas le cas.
Les personnes en crise ne consulteraient jamais le site du BCMHSUS, ce n’est pas une ligne d’urgence. Le site est utilisé par les chercheurs, les travailleurs de la santé (qui font souvent des recommandations) et par les membres de la famille ou les proches des personnes qui ont été recommandées. Parfois, il peut s’agir d’une ordonnance du tribunal à l’endroit d’un particulier, mais celui-ci ne peut pas choisir de s’inscrire à l’un des programmes ou des installations sans référence.
Ayant appris ces informations essentielles, je peux mieux préparer mes notes et mes wireframes. Pas d’info d’urgence, plus de focus sur le wayfinding et des solutions intuitives.
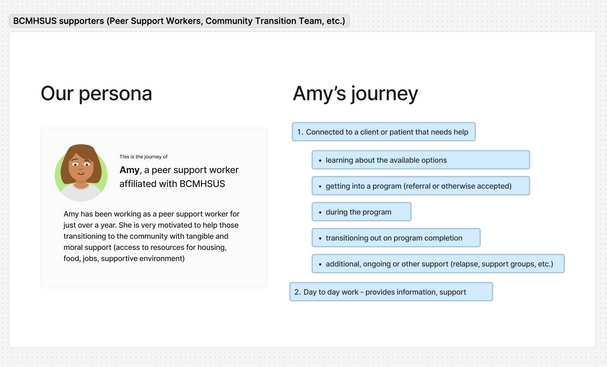
Pour l’atelier sur la vision et les objectifs, nous avons préparé un tableau FigJam présentant diverses personnes. Après avoir commencé par un brise-glace, le groupe a attribué des noms et des photos à chaque persona. J’ai partagé mes hypothèses initiales sur leurs motivations, leurs objectifs et les points faibles, avec lesquels les participants à l’atelier pourraient être d’accord ou en désaccord, ainsi que leurs propres idées à l’aide de notes autocollants. Nous avons ensuite discuté et affiné ces idées ensemble.
Les professionnels de la santé utilisent le site du BCMHSUS pour orienter les patients vers différentes cliniques, et ils ont trouvé difficile le processus de recherche et de téléchargement des indications, ainsi que de comprendre les différences dans les exigences pour d’autres établissements.
Dans l’atelier sur le parcours de l’utilisateur, nous avons exploré le processus que les personnes ont suivi pour faire référence aux services du BCMHSUS ainsi que celui des personnes qui les ont aiguillées. Cela a aidé à éclairer notre architecture d’information, la carte du site ainsi que mon wireframing. Le processus de référence et de consultation se reflète dans le parcours de l’utilisateur du site.
Aligner les idées de l’atelier sur le développement et les wireframes
Un point critique majeur de la discussion a été celui qui concerne la navigation. Encore une fois, ce composant doit être suffisamment souple pour être utilisé dans les 14 sites de la PHSA tout en restant personnalisé. Après de longs débats (sains !) internes entre les concepteurs UX, les concepteurs UI et le stratège digital, nous avons réussi à séparer la navigation en 2 parties :
-
Utilitaire de navigation en haut qui inclut les besoins des publics secondaires et tertiaires ainsi que les boutons d’appel à l’action.
-
Éléments du menu principal avec menus déroulants. Il faut cliquer sur les éléments de menu pour déclencher le menu déroulant, une décision qui a été imposée pour tenir compte des règlements sur l’accessibilité du Web.


Voici une version antérieure du sitemap.

Wireframes
Traduire les idées et le développement de Drupal en décisions de conception
Le wireframing pour BCMHSUS était un défi unique parce que je créais les composants du système de conception PHSA en parallèle. Chaque composant de Figma (ou des paragraphes de Drupal ou des blocs personnalisés) devait être évalué lourdement. Est-ce que nous réutiliserions ces composants du système de conception ailleurs? Sinon, nous réutilisons d’autres composants.
Livrables inclus :
-
Page d’accueil
-
Page de renvoi pour les pages enfants
-
Liste des cliniques et services et page de détails
-
Page de référence
-
Page de préparation à votre visite
-
Liste des actualités et page de détail
-
Page des résultats de la recherche

Bien sûr, tout cela a également été conçu pour une utilisation mobile.
Collaboration de développement et itérations client
Ce projet a été réalisé sous Drupal 10, et j’ai travaillé très, très étroitement avec les développeurs principaux et frontaux sur le projet. Encore une fois, comme il s’agissait de la première partie du système de conception PHSA, tous les éléments d’interface utilisateur/composants Figma et variantes/paragraphes Drupal devaient être révisés en permanence. En avons-nous besoin? Pouvons-nous le réutiliser pour des sites futurs? Y a-t-il quelque chose de semblable que nous pourrions utiliser à la place? Ce sont toutes des questions que je me suis posées en construisant les wireframes.
Examinons le cycle de vie (abrégé) de la page « Make a Referral ». Cela peut montrer comment les hypothèses, les discussions avec les clients et la collaboration en équipe peuvent façonner les changements d’une page.
Avant

Après

À noter
-
Les breadcrumbs ! Spolier, dans une agence, il n’y a jamais de beau processus de projet qui suit la logique. Le développement de ce logiciel a commencé alors que je construisais le kit UI. La conception de l’architecture d’information a été réalisée en même temps que les présentations des cadres de câblage des clients. Mon hypothèse initiale était que les renvois seraient une page enfant directe de la page « Pour les professionnels de la santé ». Ce n’est pas le cas! Avec les intervenants des professionnels de la santé, nous avons décidé qu’il était plus logique que la page d’aiguillage soit une page enfant de la clinique ou du programme auquel elle se rapporte. Non connexe : Une des discussions les plus animées dans la salle de design autour du style de la dernière page. Est-ce la page sur laquelle l’utilisateur se trouve actuellement? Est-elle mise en surbrillance? Un débat très amusant et j’aimerais avoir l’opinion de la personne qui lit ceci!
-
Le parcours de l’utilisateur a beaucoup changé. Au départ, j’avais une liste de toutes les cliniques et de tous les programmes sur la page 1 des indications, mais les intervenants estimaient que chaque processus d’indication avait ses propres caractéristiques, étapes, formulaires et exigences. J’ai déplacé les choses pour que vous puissiez seulement accéder à la référence de la page du programme.
-
La navigation latérale. Quel voyage. Encore une fois, cela a changé à cause de l’architecture du site et de la navigation principale. En fin de compte, c’est là que beaucoup de grandes décisions ont été prises qui ont affecté l’ensemble du site. La logique est la suivante : la page d’accueil et les pages de renvoi du premier niveau (pages dans le menu de navigation, pas les éléments du menu déroulant) seront du contenu à pleine largeur sans fil. Toutes les autres pages enfants auraient un contenu de 2⁄3 de largeur, des breadcrumbs et cette belle navigation latérale, car il y a beaucoup de niveaux que l’utilisateur peut approfondir.
La version mobile a été une autre grande discussion. Où mettre la navigation latérale? Le responsable UX de l’équipe a suggéré que j’essaie de placer les éléments de navigation latérale comme 'Dans cette section' hotlinks. Une autre alternative aurait été un menu déroulant sur mobile. Pourquoi avons-nous choisi les liens rapides? Honnêtement, nous avions déjà fait le menu déroulant comme navigation latérale sur mobile pour un autre client et je voulais voir comment cela fonctionnerait en production à l’aide d’outils d’analyse.
Finale
Nous avons donc réorganisé l’architecture des breadcrumbs, de la navigation latérale et de l’information. Nous avons pu montrer aux intervenants la valeur de la consolidation des informations pour simplifier l’expérience des professionnels de la santé à la recherche d’aiguillage.
Pour cette page, nous avons retiré les liens 'Dans cette section' mais ils sont présents sur d’autres pages avec un contenu beaucoup plus long.
Tout cela pour dire que ce n’est jamais un processus simple, il y a beaucoup de va-et-vient entre les membres de l’équipe et les intervenants. Au final, le prototype final a été signé et envoyé aux développeurs avec tout le monde heureux(ish).

Les couleurs et la typographie


Fournir des solutions en parallèle du système de conception
Valider avec les parties prenantes et mettre en œuvre le nouveau système de design
Encore une fois, il s’agit du site Web pilote pour le système de conception PHSA qui traitera 14 sites Web différents. Voici quelques-uns des éléments les plus amusants et stimulants que j’ai créés. Mais je vous encourage à voir l’étude de cas du système de conception PHSA lui-même.
Résultats finaux et prochaines étapes
Voici la page d’accueil en production.
Les analyses ont été mises à jour dans Google Analytics 4 afin que nous puissions surveiller l’activité des utilisateurs et trouver des endroits pour optimiser l’expérience utilisateur et les parcours. Les intervenants étaient ravis des résultats, et l’équipe et moi-même étions tout aussi satisfaits du résultat de nos efforts.